ประโยชน์ของการสร้างตาราง
สำหรับหน้าเวบเพจ
การใช้ตารางจะมีประโยชน์ค่อนข้างมาก นอกเหนือจาการกแสดงข้อมูลที่เป็นตาราง
เช่น ตารางแค็ตตาล็อกสินค้า ตารางราคาสินค้า เป็นต้น การใช้ตารางยังช่วยในการวางตำแหน่งของข้อความ
หัวข้อ หรือรูปภาพต่างๆในหน้าเวบเพจอีกด้วย ซึ่งคุณจะพบว่าหากคุรใช้ตารางในการวางตำแหน่งของออปเจกต์ต่างๆ
จะได้ง่ายมากขึ้น สรุปได้ว่าตารางจะช่วยในการแสดงข้อมูลที่เป็นตาราง และวางโครงร่างของหน้าเวบเพจนั่นเอง
Table
Table
มีส่วนช่วยในการจัดระเบียบข้อความและรูปภาพทั้งหลาย มีเพียงโปรแกรมใน Dreamweaver
เท่านั้นที่สามารถ เปลี่ยนเวบที่ออกแบบด้วยเลเยอร์มาเป็นตาราง ได้ทำให้เราสามารถออกแบบได้อย่างอิสระในตอนแรก
จากนั้นจึงเปลี่ยนมา ใช้ระบบตารางเพื่อให้เปิดดูใน Browser ได้ทุกระบบไม่ผิดเพี้ยน
(สาเหตุที่ Dreamweaver ต้องมีคำสั่งแบบนี้ เพราะ Browser รุ่นเก่าไม่สามารถใช้เลเยอร์ได้นั่นเอง)Tool
บางตัวที่ใช้เขียนเวบเพจจะใช้หลัก Table ในการออกแบบเป็นหลักเช่น FRONTPAGE
98 เนื่องจากใช้งานง่าย และเมื่อดูใน Browser จะได้ผลไม่ผิดเพี้ยนเลย แต่มีข้อด้อยคือไม่ให้ความอิสระ
ในออกแบบเหมือนเลเยอร์
ส่วนประกอบของตาราง
(Table)
Rows (แถว) = รายละเอียดในแนวนอนหรือแนวแถวของตาราง
Columns (คอลัมน์) = รายละเอียดในแนวตั้งหรือแนวคอลัมน์ของตาราง
Cell (เซลล์) = รายละเอียดของช่อง
1 ช่องในตาราง
Border (เส้นขอบ) = เส้นขอบของตาราง
Width = กำหนดความกว้างของตารางซึ่งมีหน่วยความกว้างสองแบบให้เลือกคือ
Percent
: กำหนดเป็นเปอร์เซ็นต์เทียบกับความกว้างของหน้าจอเวบเพจบนโปรแกรมเบราเซอร์
Pixels
: กำหนดเป็น Pixels หรือเป็นจุดบนหน้าจอ
Cell Pading = กำหนดระยะห่างระหว่างขอบเซลล์กับข้อความของเซลล์
Cell Spacing =กำหนดระยะห่างระหว่างช่องเซลล์แต่ละช่อง
การสร้างตาราง
หลังจากได้ทราบส่วนประกอบต่างๆของตารางแล้ว
ในขั้นตอนต่อไปคุณจะได้เรียนรู้เกี่ยวกับวิธีสร้างตาราง
![]() เลือกตำแหน่งที่ต้องการใส่ตาราง
ด้วยการวางเคอร์เซอร์ที่ตำแหน่งนั้น คลิกปุ่ม Table ใน Object Palette หรือเลือกเมนู
Insert > Table
เลือกตำแหน่งที่ต้องการใส่ตาราง
ด้วยการวางเคอร์เซอร์ที่ตำแหน่งนั้น คลิกปุ่ม Table ใน Object Palette หรือเลือกเมนู
Insert > Table

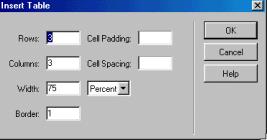
![]() จะมี
Dialog box ขึ้นมาให้เลือกจำนวนและค่าต่างๆ
จะมี
Dialog box ขึ้นมาให้เลือกจำนวนและค่าต่างๆ

![]() Row
จำนวนแถวแนวนอน
Row
จำนวนแถวแนวนอน
![]() Columns
จำนวนแถวแนวตั้ง
Columns
จำนวนแถวแนวตั้ง
![]() Width
ขนาดของตารางโดยรวม เลือกได้ว่าจะให้หน่วยเป็น percent หรือ Pixel
Width
ขนาดของตารางโดยรวม เลือกได้ว่าจะให้หน่วยเป็น percent หรือ Pixel
![]() Border
กรอบของตาราง
Border
กรอบของตาราง
![]() Cell
Padding ช่องว่างระหว่าง Cell โปรแกรมตั้งไว้ที่ 1
Cell
Padding ช่องว่างระหว่าง Cell โปรแกรมตั้งไว้ที่ 1
![]() Cell
Spacing ช่องว่างระหว่าง Cell โปรแกรมตั้งไว้ที่ 2
Cell
Spacing ช่องว่างระหว่าง Cell โปรแกรมตั้งไว้ที่ 2
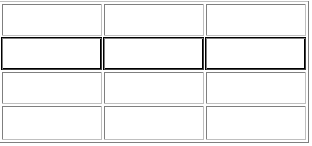
![]() Click
OK จะมีตารางที่เราได้กำหนดขนาดปรากฎที่หน้า Document ดังภาพ
Click
OK จะมีตารางที่เราได้กำหนดขนาดปรากฎที่หน้า Document ดังภาพ
![]()
![]() เราสามารถปรับขนาดได้จาก
Property inspector ได้โดยการคลิกที่ขอบของ Tableให้ทำงาน
เราสามารถปรับขนาดได้จาก
Property inspector ได้โดยการคลิกที่ขอบของ Tableให้ทำงาน

Select table element
ตารางสามารถเลือกส่วนที่จะเซ็ทค่าต่างได้หลายแบบ
โดยจะเลือกแก้ไขทั้งตาราง หรือแก้ไขทีละช่อง หรือ แก้ไขทีละแถว หรือที่ละคอลัมน์ก็ได้
การเลือกทั้งตารางเพื่อแก้ไข
![]() คลิกที่ขอบด้านใดด้านนึงของตาราง
(วิธีนี้ค่อนข้างลำบากโดยเฉพาะถ้าตารางนั้นซ้อนอยู่ในเลเยอร์อีกที)
คลิกที่ขอบด้านใดด้านนึงของตาราง
(วิธีนี้ค่อนข้างลำบากโดยเฉพาะถ้าตารางนั้นซ้อนอยู่ในเลเยอร์อีกที)
![]() คลิกในตารางส่วนใดก็ได้หนึ่งครั้ง
แล้วคลิกขวาที่เมาส์เลือก Table > select table
คลิกในตารางส่วนใดก็ได้หนึ่งครั้ง
แล้วคลิกขวาที่เมาส์เลือก Table > select table
การเลือกเฉพาะในแถว
![]() คลิกเลือกตารางช่องหัวแถวที่เราจะเลือกแล้วลากเมาส์ไปทางขวา
คลิกเลือกตารางช่องหัวแถวที่เราจะเลือกแล้วลากเมาส์ไปทางขวา
การเลือกเฉพาะคอลัมน์
![]() คลิกที่ตารางบนสุดของ
Column นั้น แล้วลากเมาส์ลงมา
คลิกที่ตารางบนสุดของ
Column นั้น แล้วลากเมาส์ลงมา
การเลือกเฉพาะตารางที่ต้องการ
![]() กด
CTRL ค้างไว้ แล้วคลิกไปทีละช่องที่ต้องการ
กด
CTRL ค้างไว้ แล้วคลิกไปทีละช่องที่ต้องการ
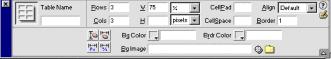
Table property
หลังจากที่เลือก Table แล้วมาดูค่าต่างๆใน
Property inspector ว่าสามารถกำหนดค่าอะไรได้บ้าง

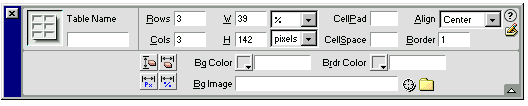
![]() Table
Name : ตั้งชื่อไว้เรียกอ้างอิง
Table
Name : ตั้งชื่อไว้เรียกอ้างอิง
![]() Rows
: สามารถเพิ่มจำนวนแถวได้โดยพิมพ์ตัวเลขเพิ่มเข้าไป
Rows
: สามารถเพิ่มจำนวนแถวได้โดยพิมพ์ตัวเลขเพิ่มเข้าไป
![]() Cols
: สามารถเพิ่มจำนวน Columns ได้โดยการเพิ่มจำนวนตัวเลขเข้าไป
Cols
: สามารถเพิ่มจำนวน Columns ได้โดยการเพิ่มจำนวนตัวเลขเข้าไป
![]() W
และ H : ความกว้างและความสูงของตาราง ถ้าความกว้างถูกเซ็ทหน่วยเป็นเปอร์เซ็นหมายถึง
สั่งให้ Browser ปรับความ กว้างของหน้าจอซึ่งจะทำให้ความกว้างของตารางไม่แน่นอน
ถ้าระบุเป็นหน่วย Pixel หรือ หน่วยอื่นจะดีกว่า
W
และ H : ความกว้างและความสูงของตาราง ถ้าความกว้างถูกเซ็ทหน่วยเป็นเปอร์เซ็นหมายถึง
สั่งให้ Browser ปรับความ กว้างของหน้าจอซึ่งจะทำให้ความกว้างของตารางไม่แน่นอน
ถ้าระบุเป็นหน่วย Pixel หรือ หน่วยอื่นจะดีกว่า
![]() Cell
Pad ช่องว่างระหว่าง Cell โปรแกรมตั้งไว้ที่ 1
Cell
Pad ช่องว่างระหว่าง Cell โปรแกรมตั้งไว้ที่ 1
![]() Cell
Space ช่องว่างระหว่าง Cell โปรแกรมตั้งไว้ที่ 2
Cell
Space ช่องว่างระหว่าง Cell โปรแกรมตั้งไว้ที่ 2
![]() Align
: กำหนดชิดซ้าย กลาง หรือ ขวา
Align
: กำหนดชิดซ้าย กลาง หรือ ขวา
![]() Border
: ขอบของตาราง
Border
: ขอบของตาราง
![]() Bg
Color : สีพื้นหลังของตาราง
Bg
Color : สีพื้นหลังของตาราง
![]() Bg
Image : ใช้รูปเป็นพื้นหลังของตาราง
Bg
Image : ใช้รูปเป็นพื้นหลังของตาราง
![]() Brdr
Color : สีของขอบของตาราง
Brdr
Color : สีของขอบของตาราง
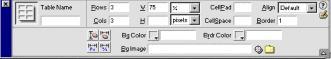
Porperty
inspector ของ Row ,Column และ Cell
Porperty
ในการใช้งานแต่ละอย่างจะไม่แตกต่างกันขึ้นอยู่กับที่เราทำการเลือก Select
ไม่ว่าจะเป็น Row Column Cell
![]() Property
ส่วนบนจะเป็นการควบคุมตัวอักษรหรือรูปภาพที่นำมาใส่ในตารางเหมือนกับ Property
ของ Font ที่ได้กล่าวมาแล้ว
Property
ส่วนบนจะเป็นการควบคุมตัวอักษรหรือรูปภาพที่นำมาใส่ในตารางเหมือนกับ Property
ของ Font ที่ได้กล่าวมาแล้ว
![]() Property
ส่วนล่างเป็น Property ที่ควบคุมตารางในส่วนของ Row Column Cell
Property
ส่วนล่างเป็น Property ที่ควบคุมตารางในส่วนของ Row Column Cell
![]() W
และ H : ขนาดความกว้างของ Cell ไม่จำเป็นต้องปรับ
W
และ H : ขนาดความกว้างของ Cell ไม่จำเป็นต้องปรับ
![]() No
Wrap : ช่อง Wrap จะสั่งให้โปรแกรมทำการตัดคำเมื่อเจอประโยคยาวๆ แต่จะขยายช่องให้ตามแนวนอนไปเรื่อยๆ
จนกระทั่งหมดคำแล้วจึงขึ้นบรรทัดใหม่ (ไม่ต้องติ๊กช่องนี้)
No
Wrap : ช่อง Wrap จะสั่งให้โปรแกรมทำการตัดคำเมื่อเจอประโยคยาวๆ แต่จะขยายช่องให้ตามแนวนอนไปเรื่อยๆ
จนกระทั่งหมดคำแล้วจึงขึ้นบรรทัดใหม่ (ไม่ต้องติ๊กช่องนี้)
![]() Head
: ในช่อง Head จะทำให้ช่องตารางนั้นกลายเป็นข้อความ เหมือนส่วนหัวตาราง คือเป็นส่วนใหญ่
ตัวหนา และจัด ตำแหน่งอยู่กึ่งกลางเสมอ
Head
: ในช่อง Head จะทำให้ช่องตารางนั้นกลายเป็นข้อความ เหมือนส่วนหัวตาราง คือเป็นส่วนใหญ่
ตัวหนา และจัด ตำแหน่งอยู่กึ่งกลางเสมอ
![]() Bg
: การนำรูปภาพมาทำเป็นพื้นหลัง
Bg
: การนำรูปภาพมาทำเป็นพื้นหลัง
![]() Bg:
เลือกสีทำเป็นพื้นหลังถ้าเลือกรูปภาพแล้วไม่ต้องเลือกสี
Bg:
เลือกสีทำเป็นพื้นหลังถ้าเลือกรูปภาพแล้วไม่ต้องเลือกสี
![]() Brdr
: เลือกสีของขอบพร้อมทั้งขนาดของขอบ
Brdr
: เลือกสีของขอบพร้อมทั้งขนาดของขอบ
Merge Cell การรวม
Cell
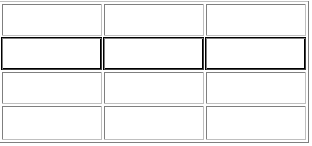
![]() Select
Cell ที่ต้องการรวม
Select
Cell ที่ต้องการรวม
![]()
![]() คลิกรวม
Cell
คลิกรวม
Cell

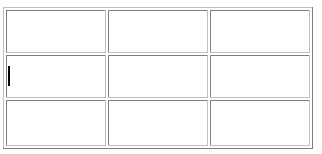
![]() หลังจากคลิกรวม
Cell
หลังจากคลิกรวม
Cell
![]()
Split
Cell การแบ่ง Cell
![]() Select
Cell ที่ต้องการแบ่ง Cell โดย กด Ctrl ค้างแล้วคลิกภายใน Cell
Select
Cell ที่ต้องการแบ่ง Cell โดย กด Ctrl ค้างแล้วคลิกภายใน Cell
![]()
![]() มาที่
Property inspector
มาที่
Property inspector

![]() คลิกที่
Splits cell ดังภาพด้านบน
คลิกที่
Splits cell ดังภาพด้านบน
![]() จากนั้นจะมี
Dialog box ให้ใส่ค่าดังนี้
จากนั้นจะมี
Dialog box ให้ใส่ค่าดังนี้

![]() Split
Cell Into : ให้ทำการเลือกว่าต้องการเพิ่ม Cell ไปในทางไหน Row หรือ Columns
Split
Cell Into : ให้ทำการเลือกว่าต้องการเพิ่ม Cell ไปในทางไหน Row หรือ Columns
![]() Number
of Rows : ระบุจำนวน Cell ที่ต้องการ ส่วนมากโปรแกรมจะคำนวนจำนวนมาให้พอดีแล้ว
Number
of Rows : ระบุจำนวน Cell ที่ต้องการ ส่วนมากโปรแกรมจะคำนวนจำนวนมาให้พอดีแล้ว
![]() คลิก
OK
คลิก
OK

การใช้ตารางในการออกแบบเป็นสิ่งที่จำเป็นอย่างยิ่งเพื่อช่วยเพิ่มความสวยงามและการจัดระเบียบได้อย่างถูกต้อง และ Browser ก็สามารถแสดงผลได้เป็นอย่างดีไม่ว่า Browser จะเป็นรุ่นไหน เก่า หรือ ใหม่ ก็ไม่เป็นปัญหาในการแสดงผล และ สามารถนำตารางมาประยุกต์ใช้ช่วยเพิ่มความเร็วในการ Load รูปภาพโดยการนำรูปภาพมาแบ่งเป็นชิ้นส่วนเล็กๆ แล้วนำมาใส่ ในตารางทีละช่องและกำหนดไม่ให้แสดงขอบของตารางพอที่ Browser ก็จะเหมือนกับว่ารูปที่นำมาต่อกันในตารางนั้นเป็นรูปเดียว กัน และยังสามารถรับชมได้เร็วไม่ต้องเสียเวลา Load นานอีกด้วย ดังนั้นต้องศึกษาและทำความเข้าใจให้ดีเพื่อประโยชน์ ในการออกแบบ
การแทรกตารางทั้งแถวและแนนคอลัมน์
เลือกแนวนอนที่จะทำการแทรกใหม่

การลบตารางทั้งแนวนอนและแนวคอลัมน์
เลือกแนวตารางที่จะลบดังรูป

แล้วกด Delete แนวตารางที่เลือกไว้จะหายไปดังรูป

***หมายเหตุ*** การลบคอลัมน์ก็เหมือนกันครับ เพียงแค่เลือกเป็นคอลัมนแล้วกด Delete แค่นี้ก็เป็นอันเสร็จสิ้นการลบตารางที่ไม่ต้องการออก
คุณสมบัติต่างๆของตาราง
หากคุณต้องการกำหนดคุณสมบัติเพิ่มเติมของตารางคุณสามารถเรียกวินโดว์
Properties ขึ้นมาโดยมีขั้นตอนดังนี้
1. ให้คุณเลือกที่ตารางก่อน
2. คลิกที่เมนู Windows เลือก Properties
3. จากนั้นจะปรากฏวินโดว์ Properties ของตารางดังนี้

ตารางแสดงรายละเอียดคุณสมบัติต่างๆของตาราง
|
ช่อง
Properties
|
หน้าที่
|
| table name | ใช้ตั้งชื่อของ Table (ตาราง) |
| Clear Row Heights | ใช้ยกเลิกความสูงของแถว |
| Clear Column Width | ใช้ยกเลิกความกว้างของคอลัมน์ |
| Convert Table Widths to Pixels | ใช้แปลงหน่วยความกว้างให้เป็นพิกเซอร์ |
| Convert Table Widths to Percent | ใช้แปลงหน่วยความกว้างให้เป็น เปอร์เซ็นต์ |
| Rows | กำหนดจำนวนแถวของตาราง |
| Cols | กำหนดจำนวนคอลัมน์ของตาราง |
| W | กำหนดความกว้างของตาราง |
| H | กำหนดความสูงของตาราง |
| Cell pad | กำหนดระยะห่างระหว่างขอบเส้นกับข้อความในเซลล์ |
| Cell Space | กำหนดระยะห่างระหว่างช่องเซลล์แต่ละช่อง |
| Border | กำหนดความหนาของเส้นขอบของตาราง |
| Bg color | กำหนดสีพื้นของตาราง |
| brdr color | กำหนดสีของเส้นขอบ |
| bg Image | กำหนดภาพหลังของตาราง |