| การเลือกรูปแบบตัวอักษร |
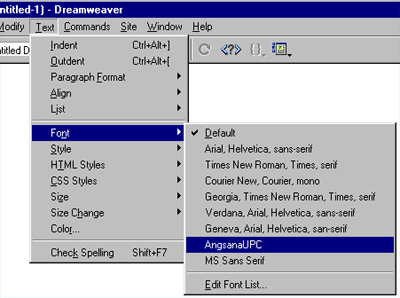
1. คลิ๊กที่ Text > Font > เลือกรูปแบบตัวอักษรที่เราต้องการ

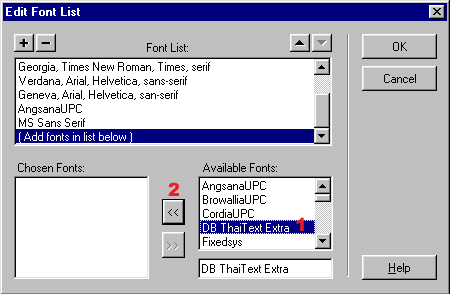
ต่อไปมาดูวิธีที่จะทำการเพิ่มเติ่ม ตัวอักษร เราสามรถทำได้โดยเข้าไปที่ Edit Font list ตามรูปข้างบน แล้วทำการเลือกรูปแบบตัวอักษรที่ต้องการ ตามรูปข้างล่าง ดูรูปประกอบ

1. คลิ๊กที่หมายเลข
1 เพื่อเลือกรูปแบบตัวอักษร
2. คลิ๊กที่หมายเลข 2 เพื่อบรรจุตัวอักษรลงใน list
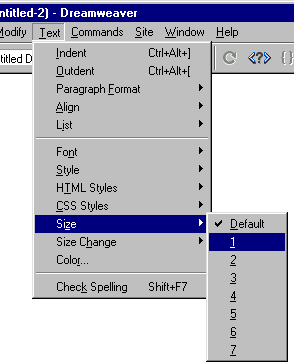
| มาต่อกันเลยที่ การเลือกขนาดตัวอักษร ตามที่เราต้องการ |
คลิ๊กที่ Text และ ก็ทำการเลือกที่ Size > เลือกขนาดตามที่เราต้องการ

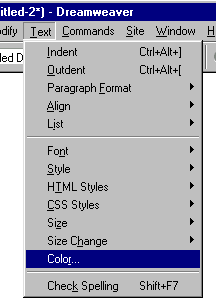
| มาดูการเลือกสีให้ตัวอักษรในดรีมกันต่อครับ |
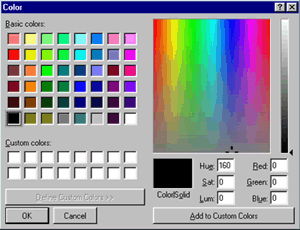
1. คลิ๊กที่ Text > Color > เลือกสีที่เราต้องการ


2. มาดูการเลือกสีตัวอักษรในแบบที่
2
2.1 คลิ๊กที่ หมายเลข 1 และเลือกสีที่เราต้องการได้เลยครับ
![]()
| มาดูวิธีการจัดวางตำแหน่งข้อความกันต่อครับ |
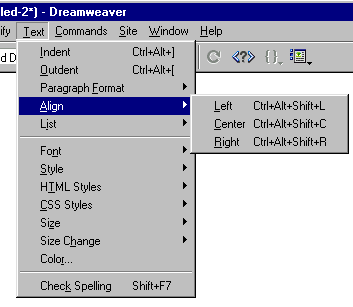
คลิ๊กที่ Text และ ก็ทำการเลือกที่ Align > เลือกว่างตำแหน่งที่ต้องการ

มาดูแบบที่ 2 ครับสำหรับการจัดตำแหน่งข้อความ
เลือกตามที่ ลูกศร ชี้ได้เลยครับว่าต้องการตำแหน่งแบบไหน
| การกำหนดคุณสมบัติของหน้าเวบเพจ |
หัวข้อนี้จะได้ศึกษาเกี่ยวกับการกำหนดคุณสมบัติของหน้าเวบเพจเพื่อช่วยในการตกแต่ง และกำหนดการทำงานเกี่ยวกับหน้าเวบเพจได้อย่างมีประสิทธิภาพมาก ยิ่งขึ้น ซึ่งหัวข้อนี้ที่คุณจะได้รู้มีดังนี้
คำสั่งในการกำหนดคุณสมบัติของหน้าเวบเพจ
1. ขณะอยู่ที่หน้าเวบเพจใดๆ คลิกที่เมนู Modify แล้วคลิกคำสั่ง Page Properties
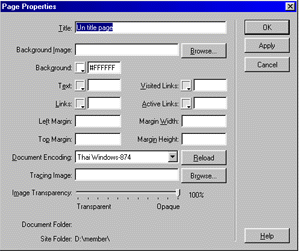
2. จากนั้นจะปรากฏไดอะล็อกบ็อกซ์ Page Properties ดังรูป

ตัวเลือกต่างๆ ในการกำหนดคุณสมบัติของหน้าเวบเพจ
สำหรับตัวเลือกต่างๆในการกำหนดคุณสมบัติของหน้าเวบเพจ มีรายละเอียดตามตาราง ดังนี้
|
ตัวเลือก
|
หน้าที่
|
| Title | กำหนดข้อความหัว (Title) ของหน้าเวบเพจตอนแสดงบนเบราเซอร์ |
| Blackground Image | กำหนดรูปภาพที่ใช้ภาพพื้นหลังของเวบเพจ |
| Blackground | กำหนดสีพื้นหลังของหน้าเวบเพจ |
| Text | กำหนดสีของข้อความที่กำหนดเป็นไฮเปอร์ลิงค์ |
| Vissted Links | กำหนดสีของไฮเปอร์ลิงค์ที่ถูกคลิกแล้วเข้าไปเยี่ยมชม |
| Active Links | กำหนดสีของไฮเปอร์ลิงค์ที่กำลังถูกเลือกอยู่ |
| Left Margin | กำหนดระยะกั้นซ้ายของหน้าเวบเพจ |
| Top Margin | กำหนดระยะกั้นบนของหน้าเวบเพจ |
| Magin Width | กำหนดความกว้างของหน้าเวบเพจ |
| Magin Height | กำหนดความยาวของหน้าเวบเพจ |
| Document Encoding | กำหนดโคตรภาษาของตัวอักษรที่ใช้พิมพ์ในกน้าเวบเพจ |
| Tracing Image | กำหนดรูปภาพพื้นหลังของหน้าเวบเพจ ที่ช่วยในการวางโครงสร้าง และตำแหน่งของ ข้อความ หรือรูปภาพในหน้าเวบ ซึ่งรูปภาพดังกล่าวจะไม่แสดงเมื่อนำเวบเพจแสดงบนหน้า เบราเซอร์ แต่จะแสดงให้เห็นเมื่อแสดงหน้าเวบเพจนี้บนโปรแกรม Dreamweaver เพื่อช่วยในการออกแบบหน้าตาเวบ |
| Image Transqarency | กำหนดความเข้มหรือจางของ Tracing Image เพื่อไม่ให้รบกวนต่อการออกแบบเวบเพจ |