Rollover Image
เป็นเทคนิคที่ใช้กันแพร่หลายให้ทั้งความสวยงามและความตื่นตาตื่นใจกับผู้ชมได้เป็นอย่างดี
ในสมัยก่อนต้องมีความรู้ด้านภาษา JavaScript ถึงจะทำได้ แต่ด้วยความสามารถของ
Dreamweaver ช่วยให้ผู้ที่ไม่รู้ภาษา JavaScript ก็สามารถเพิ่มลูกเล่นนี้เข้าไปได้
(ดูตัวอย่างที่http://www.ntinfonet.com/books)
้
ขั้นตอนการทำ
![]() คลิก
Cursor ให้อยู่ในตำแหน่งที่ต้องใส่ Rollover Image
คลิก
Cursor ให้อยู่ในตำแหน่งที่ต้องใส่ Rollover Image
![]() กดปุ่ม
Rollover ใน Object palette หรือที่เมนู Insert > Rollover Image
กดปุ่ม
Rollover ใน Object palette หรือที่เมนู Insert > Rollover Image

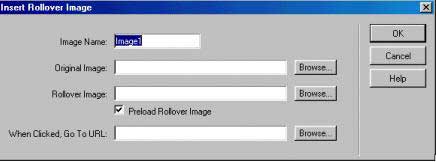
![]() จะมี
Dialog box ขึ้นมาให้ใส่ค่าดังนี้
จะมี
Dialog box ขึ้นมาให้ใส่ค่าดังนี้

![]() Image
Name ใส่ชื่อถ้าไม่ใส่ทางโปรแกรมจะกำหนดให้เป็น Image1 ,2,3,4
Image
Name ใส่ชื่อถ้าไม่ใส่ทางโปรแกรมจะกำหนดให้เป็น Image1 ,2,3,4
![]() Original
Image ให้คลิกรูปจาก Browser แล้วเลือกรูปที่ต้องการ ( เป็นรูปที่กำหนดให้เป็นปุ่มก่อนที่เม้าส์จะลากผ่าน
Original
Image ให้คลิกรูปจาก Browser แล้วเลือกรูปที่ต้องการ ( เป็นรูปที่กำหนดให้เป็นปุ่มก่อนที่เม้าส์จะลากผ่าน
![]() Rollover
Image ให้คลิกรูปจาก Browser แล้วเลือกรูปที่ต้องการ ( เป็นรูปที่กำหนดให้เป็นปุ่มเวลาที่ลากเม้าส์ผ่าน
Rollover
Image ให้คลิกรูปจาก Browser แล้วเลือกรูปที่ต้องการ ( เป็นรูปที่กำหนดให้เป็นปุ่มเวลาที่ลากเม้าส์ผ่าน
![]() ใส่เครื่องหมายถูกหน้า
Preload Rollover Image ( เพื่อเป็นการ Load รูปภาพล่วงหน้าเพื่อให้การทำงานของ
Rollover เป็นไป อย่างราบรื่น )
ใส่เครื่องหมายถูกหน้า
Preload Rollover Image ( เพื่อเป็นการ Load รูปภาพล่วงหน้าเพื่อให้การทำงานของ
Rollover เป็นไป อย่างราบรื่น )
![]() When
Clicked, Go To URL ใส่ลิ้งค์ที่ต้องการให้เรียกขึ้นมาหลังจากที่คลิกปุ่มแล้ว
When
Clicked, Go To URL ใส่ลิ้งค์ที่ต้องการให้เรียกขึ้นมาหลังจากที่คลิกปุ่มแล้ว
![]() หลังจากเรียบร้อย
คลิก OK แล้วจากนั้นให้ทำงานการทดสอบดูใน Browser โดยการกดปุ่ม F12 เมื่อ
Browser เปิดขึ้นมาให้ลอง เลื่อนเมาส์ผ่านรูปดู
หลังจากเรียบร้อย
คลิก OK แล้วจากนั้นให้ทำงานการทดสอบดูใน Browser โดยการกดปุ่ม F12 เมื่อ
Browser เปิดขึ้นมาให้ลอง เลื่อนเมาส์ผ่านรูปดู
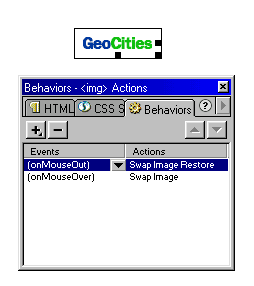
ตัวอย่างการใช้ Rollover
จากภาพข้างล่างคุณจะเห็นว่าเป็นภาพธรรมดาน่ะครับ แต่มันไม่ใช่อย่างที่คุณคิด เมื่อคุณเอาเมาส์ไปวางที่ตำแหน่งภาพคุณจะเห็นว่ามันเป็นการลิงค์ เมื่อเมาส์ไปวางตำแหน่งนั้น รูปก็จะเปลี่ยนรูปเป็นรูปอื่นทันทีตามที่เรากำหนดไว้
วิธีการยกเลิก Rollover Image
สำหรับการยกเลิก
Rollover ให้คุณทำตามขั้นตอนดังนี้
1. คลิกที่ตำแหน่งรูปที่ทำ Rollover ไว้

2. ที่วินโดว์ Bahaviors ในช่อง Events คลิกรายการของการกำหนด Rollover แล้วคลิกที่ปุ่มเครื่องหมายลบ
![]() จบครบทุกรายการ
จบครบทุกรายการ
