Frames
Frame overview
Frame คือการแบ่งหน้าต่างของ
Browser ออกเป็นส่วนต่างๆ โดยแต่ละส่วนโหลดหน้าเวบได้อิสระและสามารถสั่งลิ้งค์จากทางด้านซ้าย
ให้มาเปิดทางด้านขวาได้ด้วย
Frame มีหลักในการทำงาน คือโหลดหน้าเวบเพจมากกว่าสองหน้าขึ้นไปมาใส่ในพื้นที่แต่ละส่วนที่แยกไว้ในหน้าเดียว
นิยม ใช้แยกส่วน หน้ารวมลิ้งค์ออกจากหน้าเนื้อหาเมื่อเวลาเรียกเนื้อหา ขึ้นมาก่อนก็จะโหลดอยู่พื้นที่เดียวเท่านั้นซึ่งหน้าเนื้อหาจะมี
แต่ ข้อความไม่ได้ทำการตกแต่งอะไรมาก เป็นการง่ายในการออกแบบช่วยประหยัดเวลาในการทำงาน
กล่าวคือหากทำเวบเพจ
10 หน้าแต่จำเป็นต้องใช้ โลโก้เดียวกันใช้ลิงค์ร่วมกัน แต่แตกต่างกันตรงเนื้อหาเพียงอย่างเดียวเพื่อเป็นการง่ายจึงแบ่งออก
เป็นเฟรมและลิ้งค์เปลี่ยนเฉพาะเนื้อหาเท่านั้นและยังสามารถโหลดได้เร็วกว่าการเปิดหน้าใหม่)

Frame
แต่ละส่วนก็คือ html แต่ละหน้า เพราะฉะนั้นตัวอย่างนี้เท่ากับเราต้องสร้าง
html 4 หน้าคือ
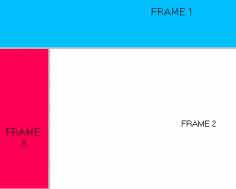
Frame1 Frame 2 Frame 3 และหน้าที่รวม Frame 1,2,3 เข้าด้วยกัน
การสร้างเฟรม
การสร้างเฟรมนั้นสามารถทำได้การใช้
Object ที่คำสั่ง Frames ภายใน Object Frames จะมีเฟรมสำเร็จรูปให้เลือกหลายแบบ
ไม่ว่าจะเป็น 2 เฟรม , 3 เฟรม , 4 เฟรม
![]()
หลังจากเลือกแบบเฟรมที่ต้องการได้แล้ว
แต่ในช่วงการทดลองใช้แนะนำให้เลือกแบบสองเฟรมก่อนเพื่อเป็นการเข้าใจง่าย
ขั้นตอนการสร้างเฟรมดังนี้
![]() คลิกเลือกแบบ
2 เฟรม
คลิกเลือกแบบ
2 เฟรม
![]() ในหน้า
Document จะเกิดการแบ่งเฟรมให้เลยดังภาพจะแยกเป็นเฟรมซ้ายและขวา
ในหน้า
Document จะเกิดการแบ่งเฟรมให้เลยดังภาพจะแยกเป็นเฟรมซ้ายและขวา
![]() เราสามารถปรับขนาดความกว้างของเฟรมได้โดยการปรับค่าที่
Properties inspector ( Properties เป็นคุณสมบัติของเฟรมสามารถ เรียกได้โดยการคลิกที่เส้นแบ่งระหว่างเฟรม
)
เราสามารถปรับขนาดความกว้างของเฟรมได้โดยการปรับค่าที่
Properties inspector ( Properties เป็นคุณสมบัติของเฟรมสามารถ เรียกได้โดยการคลิกที่เส้นแบ่งระหว่างเฟรม
)

Frames Properties
![]() Borders
: เลือกว่าจะให้มีขอบของเฟรมหรือไม่ ในที่นี้ไม่ต้องให้มีขอบเลือก No
Borders
: เลือกว่าจะให้มีขอบของเฟรมหรือไม่ ในที่นี้ไม่ต้องให้มีขอบเลือก No
![]() Border
Width : ความกว้างของขอบถ้ากำหนดให้ไม่มีขอบแล้วให้กำหนดความกว้างของขอบเป็น
0 ด้วยเพื่อความต่อเนื่องของเฟรม
Border
Width : ความกว้างของขอบถ้ากำหนดให้ไม่มีขอบแล้วให้กำหนดความกว้างของขอบเป็น
0 ด้วยเพื่อความต่อเนื่องของเฟรม
![]() Border
Color : กำหนดสีของขอบเฟรม
Border
Color : กำหนดสีของขอบเฟรม
![]() Column
: สามารถกำหนดความกว้างของเฟรมโดยการคลิกที่ Row Col Selection ด้านขวาคลิกเลือกให้เฟรมที่เราต้องการ
ปรับ Active แต่ที่นิยมปรับกันเฉพาะเฟรมใดเฟรมหนึ่งเพื่ออีกเฟรมจะเป็นส่วนของหน้าจอที่เหลือทั้งหมดเพราะขนาดหน้าจอ
ของแต่ละคนไม่เท่ากัน
Column
: สามารถกำหนดความกว้างของเฟรมโดยการคลิกที่ Row Col Selection ด้านขวาคลิกเลือกให้เฟรมที่เราต้องการ
ปรับ Active แต่ที่นิยมปรับกันเฉพาะเฟรมใดเฟรมหนึ่งเพื่ออีกเฟรมจะเป็นส่วนของหน้าจอที่เหลือทั้งหมดเพราะขนาดหน้าจอ
ของแต่ละคนไม่เท่ากัน
ขั้นตอนการ
Save Frames
เป็นขั้นตอนที่สำคัญในการสร้างเฟรมเลยก็ว่าได้เพราะอาจจะเกิดความสับสนได้วิธีการเซฟให้ปฏิบัติดังนี้
![]() คลิกที่บริเวณนอกสุดของหน้า
Document ให้ขอบนอกของเฟรมทำงานโดยขึ้นสีเข้มบริเวณรอบขอบนอก
คลิกที่บริเวณนอกสุดของหน้า
Document ให้ขอบนอกของเฟรมทำงานโดยขึ้นสีเข้มบริเวณรอบขอบนอก

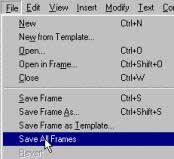
![]() ไปที่เมนู File >
Save All Frames
ไปที่เมนู File >
Save All Frames

![]() จะเห็นขอบแรเงาบริเวณรอบบริเวณขอบนอก
จะเห็นขอบแรเงาบริเวณรอบบริเวณขอบนอก
![]() ภายใน
Dialog box ให้ save ชื่อเป็น main_frame
ภายใน
Dialog box ให้ save ชื่อเป็น main_frame

![]() จากนั้นจะเป็นการ
save Frame ด้านขวาให้กำหนดชื่อเป็น right_frame
จากนั้นจะเป็นการ
save Frame ด้านขวาให้กำหนดชื่อเป็น right_frame
![]() จากนั้นจะเป็นการ
save Frame ด้านซ้ายให้กำหนดชื่อเป็น left_frame
จากนั้นจะเป็นการ
save Frame ด้านซ้ายให้กำหนดชื่อเป็น left_frame
![]() ทดสอบโดยการ
Preview โดยกด F12
ทดสอบโดยการ
Preview โดยกด F12
ในการทำงานเกี่ยวกับเฟรมนั้น
Dreamweaver เพิ่มความสะดวกให้กับคุณได้ ด้วยการสร้างพาเล็ตต์ขึ้นมาโดยเฉพาะสามารถ
เรียกรูป ขึ้นมาใช้งานโดย คลิกเมนู Window > Frame หรือ Shift F2 การใช้งานโดยการคลิกที่เฟรมที่ต้องการทำงานในเฟรมนั้นๆ

จากที่ผ่านมาคงพอจะเริ่มเข้าใจรูปแบบไฟล์ของโฮมเพจที่ใช้แล้ว
โดยจะเห็นได้ว่า หากหน้าโฮมเพจมีสองเฟรม จำเป็นต้องมีไฟล์ สามไฟล์ด้วยกัน
คือ เฟรมสองไฟล์ และอีกหนึ่งไฟล์เป็นไฟล์ของเฟรมเซ็ต ที่ใช้เรียกไฟล์ขึ้นมาแสดงนั้นเองการ
Save เฟรม ยังสามารถที่จะเลือก Save นอกเหนือจากที่ได้กล่าวมาแล้วคือ
![]() Save
Frameset เมื่อต้องการเซฟเฉพาะไฟล์เฟรมเซ็ต
Save
Frameset เมื่อต้องการเซฟเฉพาะไฟล์เฟรมเซ็ต
![]() Save
Frameset As เมื่อต้องการเซฟเฉพาะไฟล์เฟรมเซ็ตเป็นอีกไฟล์หนึ่ง ( โดยใช้ชื่อไฟล์อื่น
)
Save
Frameset As เมื่อต้องการเซฟเฉพาะไฟล์เฟรมเซ็ตเป็นอีกไฟล์หนึ่ง ( โดยใช้ชื่อไฟล์อื่น
)
![]() Save
เมื่อต้องการเซฟเฉพาะเฟรมใดเฟรมหนึ่ง ( ต้องคลิกให้เฟรมนั้นทำงาน )
Save
เมื่อต้องการเซฟเฉพาะเฟรมใดเฟรมหนึ่ง ( ต้องคลิกให้เฟรมนั้นทำงาน )
![]() Save
As เมื่อต้องการเซฟเฉพาะไฟล์เฟรมใดเฟรมหนึ่ง เป็นอีกไฟล์หนึ่ง (เปลี่ยนชื่อใหม่
)
Save
As เมื่อต้องการเซฟเฉพาะไฟล์เฟรมใดเฟรมหนึ่ง เป็นอีกไฟล์หนึ่ง (เปลี่ยนชื่อใหม่
)
![]() Save
All เมื่อต้องการเซฟไฟล์ทั้งหมด ทุกไฟล์พร้อมกัน โดยไม่ต้องป้อนชื่อใหม่
(แต่ต้องเคยเซฟมาก่อนแล้ว
Save
All เมื่อต้องการเซฟไฟล์ทั้งหมด ทุกไฟล์พร้อมกัน โดยไม่ต้องป้อนชื่อใหม่
(แต่ต้องเคยเซฟมาก่อนแล้ว
**หมายเหตุ**
ในการเชฟเฟรมที่มีโครงสร้างแบบอื่นๆที่เหลือ
เช่นแบบ Left Frame หากคุณสงสัยว่ากำลังเชฟเวบเพจของเฟรมส่วนไหน เพื่อจะได้ตั้งชื่อเวบเพจให้สัมพันธ์กับเฟรมนั้น
ให้สังเกตุว่าขณะที่ปรากฏไดอะล็อกบ็อกซ์ Save As ของเฟรมส่วนไหน ส่วนนั้นจะถูกเลือกโดยมีลักษณะใดมีลักษณะเป็นเส้นล้อมรอบ
การกำหนด
คุณสมบัติต่างๆ ของเฟรม
เราสามารถกำหนดทุกอย่างได้เหมือนหน้า html
หน้าเดียวได้ตามปกติ ไม่ว่าจะเป็นการกำหนดสีพื้น สีตัวอักษร หรือตั้งชื่อ
Tilte สามารถทำได้ดังนี้
![]() คลิกที่เฟรมที่ต้องการกำหนดคุณสมบัติ
หรือเรียกใช้ Frame Properties โดยกด Shift F2 หลังจากนั้นเลือกเฟรมที่ต้องการ
ให้ทำงาน
คลิกที่เฟรมที่ต้องการกำหนดคุณสมบัติ
หรือเรียกใช้ Frame Properties โดยกด Shift F2 หลังจากนั้นเลือกเฟรมที่ต้องการ
ให้ทำงาน
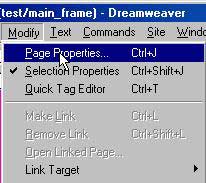
![]() ให้มาที่
Modify > Page Properties
ให้มาที่
Modify > Page Properties
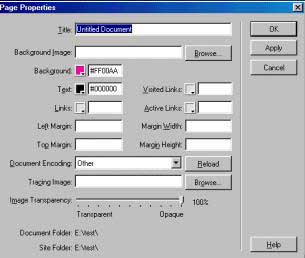
![]() Dialog
box Page Properties ให้ทำการกำหนดค่าตามที่ต้องการ (การกำหนดค่าได้กล่าวมาแล้วเหมือนกับการกำหนดหน้า
Dialog
box Page Properties ให้ทำการกำหนดค่าตามที่ต้องการ (การกำหนดค่าได้กล่าวมาแล้วเหมือนกับการกำหนดหน้า
Document
ทุกประการ )
![]() หลังจากกำหนดแล้วคลิก
Apply > Ok
หลังจากกำหนดแล้วคลิก
Apply > Ok
![]() จากนั้นให้ทำการปรับเฟรมที่เหลือ
จากนั้นให้ทำการปรับเฟรมที่เหลือ