การสร้างงาน
หลังจากได้เรียนรู้ขั้นตอนการตั้งค่าต่างๆ
เป็นที่เรียบร้อยแล้วต่อไปก็จะเริ่มขั้นตอนการสร้างงานจริงๆ ที่สามารถนำไปใช้ได้
จะเริ่มจากขั้นตอนพื้นฐานจนถึงขั้นตอนระดับสูงเป็น Step ขั้นตอนต่างๆ จะเชื่อมโยงกันตลอด
การพิมพ์ตัวอักษร
การพิมพ์ตัวอักษรใน
Dreamweaver เหมือนกับการใช้ Microsoft Word หากเคยใช้มาบ้างก็จะเป็นการง่ายในการ
ทำความเข้าใจ
การพิมพ์ข้อความ
สามารถพิมพ์เข้าไปในหน้า
Document ได้เลย และลอง Preview ดูโดยการกด F12 ( เป็นการจำลอง Browser )
เราจะเห็นได้ว่า ตัวอักษรที่พิมพ์จะเหมือนกันกับที่ Preview ทุกประการ นอกจากนั้นยังมีคุณสมบัติพิเศษที่สามารถปรับแต่งได้
โดยการใช้ Properties
![]()
วิธีใช้
Format เป็นรูปแบบของอักษรสามารถเลือกได้ตามต้องการ

![]() Paragraph
การพิมพ์แบบต่อเนื่อง
Paragraph
การพิมพ์แบบต่อเนื่อง
![]() Heading
1-6 การพิมพ์หัวข้อเรื่องตามขนาด Heading 1 เป็นขนาดใหญ่ที่สุดเรียงตามลำดับ
การใช้เลือกก่อนพิมพ์ หรือถ้าพิมพ์ไปแล้วจะใช้ได้โดยการ Click Mouse ค้างแล้วป้ายทั้งข้อความที่ต้องการจากนั้นมาเลือกที่
Propreties > Format ตัวอักษรก็จะเปลี่ยนตามส่วนตัวอักษรที่ไม่ได้เลือกก็จะไม่มีการเปลี่ยนแปลง
Heading
1-6 การพิมพ์หัวข้อเรื่องตามขนาด Heading 1 เป็นขนาดใหญ่ที่สุดเรียงตามลำดับ
การใช้เลือกก่อนพิมพ์ หรือถ้าพิมพ์ไปแล้วจะใช้ได้โดยการ Click Mouse ค้างแล้วป้ายทั้งข้อความที่ต้องการจากนั้นมาเลือกที่
Propreties > Format ตัวอักษรก็จะเปลี่ยนตามส่วนตัวอักษรที่ไม่ได้เลือกก็จะไม่มีการเปลี่ยนแปลง
![]() ในหน้า
Document เดียวกันเราสามารถใช้ ตัวอักษรหลายแบบโดย Click ที่ลูกศรในช่อง
Default Font จะมี Font อื่นให้เลือก ส่วนค่า Default Font จะเป็น Font ที่ได้ทำการ
Set ไว้ในตอนต้น
ในหน้า
Document เดียวกันเราสามารถใช้ ตัวอักษรหลายแบบโดย Click ที่ลูกศรในช่อง
Default Font จะมี Font อื่นให้เลือก ส่วนค่า Default Font จะเป็น Font ที่ได้ทำการ
Set ไว้ในตอนต้น
![]() Size
ขนาดของตัวอักษร
Size
ขนาดของตัวอักษร
![]() การใช้ตัวหนา
และตัวเอน ตัวหนา Click ที่ B และตัวเอน Click ที่ ตัว I
การใช้ตัวหนา
และตัวเอน ตัวหนา Click ที่ B และตัวเอน Click ที่ ตัว I
![]() การจัดให้
ชิดซ้าย ชิดขวา หรือกึ่งกลาง ( เหมือน Word ทุกประการ )
การจัดให้
ชิดซ้าย ชิดขวา หรือกึ่งกลาง ( เหมือน Word ทุกประการ )
![]() การใช้หัวข้อย่อย
จะเป็นจุดหรือตัวเลขก็ได้
การใช้หัวข้อย่อย
จะเป็นจุดหรือตัวเลขก็ได้
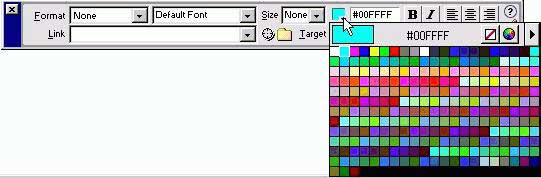
![]() เปลี่ยนสีตัวอักษร
Click ที่ช่องสี่เหลี่ยมจะมีจานสีให้เลือก
เปลี่ยนสีตัวอักษร
Click ที่ช่องสี่เหลี่ยมจะมีจานสีให้เลือก

ข้อจำกัดของการพิมพ์ตัวอักษร
เนื่องจากการพิมพ์ไม่สามารถเว้นวรรคตัวอักษรได้เกินหนึ่งตัวอักษร
ทำให้การจัดรูปแบบการย่อหน้า ไม่สามารถทำได้
วิธีแก้ไขโดยการใช้ Object ในหัวข้อ Character ภายในจะมีเครื่องมือให้ใช้หลายอย่างเป็นเครื่องมือที่ในเวอร์ชั่นเก่าไม่มี
![]() การขึ้นบรรทัดใหม่โดยการกด
Enter ในโปรแกรมจะเป็นการเว้น 2 บรรทัด
การขึ้นบรรทัดใหม่โดยการกด
Enter ในโปรแกรมจะเป็นการเว้น 2 บรรทัด
![]() ถ้าหากต้องการเว้นหนึ่งบรรทัดสามารถทำได้โดยการใช้
Character ในหัวข้อ BR ( Line Break ) หรือกด Shitf ค้างพร้อมทั้งกด Enter
ถ้าหากต้องการเว้นหนึ่งบรรทัดสามารถทำได้โดยการใช้
Character ในหัวข้อ BR ( Line Break ) หรือกด Shitf ค้างพร้อมทั้งกด Enter
![]() การเว้นวรรคแบบไม่จำกัดทำได้โดยการเลือกที่
Non Breaking Space
การเว้นวรรคแบบไม่จำกัดทำได้โดยการเลือกที่
Non Breaking Space
Note
Websafe color
คือสีที่ใช้ในการสร้างเวบเพจ
HTML ซึ่งเป็นสีที่ถูกระบุเป็นรหัสเลขฐานสิบหก หรือ Hexadecimal value เช่น
#FF0000 หรือชื่อสีธรรมดาเช่น RED ตามปกติสีที่ใช้ใน Netscape และ Internet
explorer เมื่อใช้ค่าสีใน 256 สี จะเรียกได้ว่าเป็น ค่าสีที่ปลอดภัย ( สามารถดูได้ทุกเครื่องทุกระบบโดยสีไม่ผิดเพี้ยน
) ซึ่งจริงๆ แล้วสีที่ใช้ได้มีเพียงแค่ 212 สีเท่านั้นเอง