การจัดรูปแบบอักษร
Format การจัดรูปแบบตัวอักษร
การจัดรูปแบบตัวอักษรหรือเรียกว่า
Format ใน Dreamwearver มีการใช้คำสั่งเหมือนกับ Microsoft word การ Format
text ใน Dreamweaver มีสองรูปแบบคือ HTML Tags กับ Style Sheet โดย Css หรือ
Style Sheet จะใช้เฉพาะ Browser 4.0 ขึ้นไปเท่านั้น แต่จะขอแนะนำให้ใช้ค่า
Css จะดีกว่าการใช้ค่า Css มาช่วยในการทำเวบเพื่อช่วยประหยัดเวลาในการเซ็ท
Font ทีละย่อหน้า และเป็นการบังคับให้ผู้ชมเวบใช้ Font ที่เรากำหนดเท่านั้น
Formatting text
with html tags
คือการเขียน
Tags HTML เพื่อช่วยจัดย่อหน้า และขนาดหัวเรื่องเท่านั้นเองการนำไปประยุกต์ใช้งานค่อนข้างจำกัด
แต่มีข้อดีคือ Browser ทุกรุ่นจะสามารถ Format ด้วย Tags เหล่านี้ได้
การเรียกใช้ Formatting
text with HTML tags
ให้ทดลองพิมพ์ข้อความอะไรก็ได้ลงในหน้าเวบเพจ
แล้วลองมาจัดระเบียบด้วยวิธีนี้

![]() พิมพ์ข้อความ
ป้ายทับข้อความที่ต้องการจัด
พิมพ์ข้อความ
ป้ายทับข้อความที่ต้องการจัด
![]() การเรียกใช้
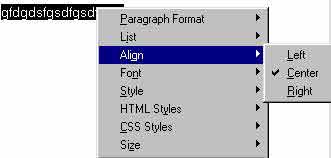
โดยการเลือกที่เมนู Text > Styles หรือคลิกขวาที่ข้อความ
การเรียกใช้
โดยการเลือกที่เมนู Text > Styles หรือคลิกขวาที่ข้อความ
![]() Align
เป็นการจัดข้อความให้ชิดซ้าย กลาง หรือขวา
Align
เป็นการจัดข้อความให้ชิดซ้าย กลาง หรือขวา
![]() Style
เป็นลักษณะของตัวอักษรเหมือนกับ word เช่น ตัวหนา ตัวเอียง ขีดเส้นใต้
Style
เป็นลักษณะของตัวอักษรเหมือนกับ word เช่น ตัวหนา ตัวเอียง ขีดเส้นใต้
Format with
Style sheets
Style
sheets ก็เหมือนการเก็บค่า Format ในรูปแบบสไตล์ของเราเอาไว้หลาย ๆ แบบไม่ว่าจะ
Font, ขนาด, สีที่ใช้, การจัดย่อหน้า (ใช้จดจำโค้ด HTML บางอย่างได้อีกด้วย)
เมื่อเราเก็บไว้หลาย ๆ แบบย่อหน้านี้ เราต้องการสไตล์ไหนก็คลิกเลือกได้เลย
เมื่อเวบเพจเขียนเสร็จแล้วจะดึงมาเฉพาะค่า Css ที่เราเรียกใช้เท่านั้น Css
จึงนำมาช่วยการออกแบบให้สะดวกมากขึ้น
วิธีสร้าง Style
sheets
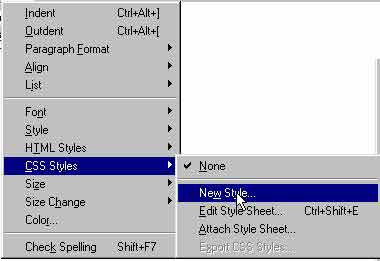
![]() มาที่เมนู
Text > Css Styles > New Style
มาที่เมนู
Text > Css Styles > New Style

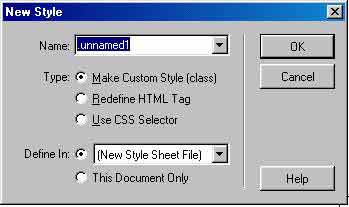
![]() จากนั้นจะมี
Dialog Box New Style
จากนั้นจะมี
Dialog Box New Style

![]() Neme
: ใส่ชื่อ
Neme
: ใส่ชื่อ
![]() Type
: คลิกเลือก Make Custom Style (class)
Type
: คลิกเลือก Make Custom Style (class)
![]() Define
In : คลิกเลือก New Style Sheets (file)
Define
In : คลิกเลือก New Style Sheets (file)
![]() คลิก
OK
คลิก
OK
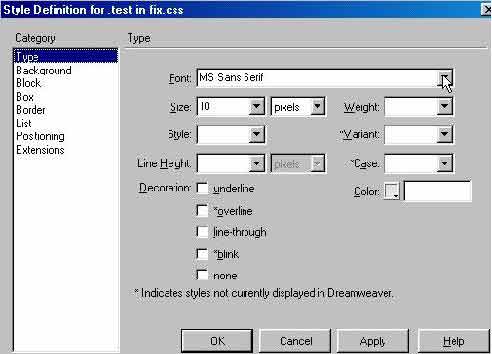
![]() จากนั้นจะเป็น
Dialog Box : Style Definition เลือก Type ด้านซ้าย ในหัวข้อ Type ด้านขวามีรายละเอียดดังนี้
จากนั้นจะเป็น
Dialog Box : Style Definition เลือก Type ด้านซ้าย ในหัวข้อ Type ด้านขวามีรายละเอียดดังนี้

![]() Font
คลิกลูกศรจะมี Font ให้เลือก
Font
คลิกลูกศรจะมี Font ให้เลือก
![]() Size
คลิกลูกศรจะมี Size ให้เลือก
Size
คลิกลูกศรจะมี Size ให้เลือก
![]() ที่เหลือคงไว้เหมือนเดิม
ที่เหลือคงไว้เหมือนเดิม
![]() คลิก
Apply
คลิก
Apply
![]() คลิก
OK
คลิก
OK
ทดสอบโดยการพิมพ์ข้อความ
จากนั้นเลือกข้อความมาที่เมนูเลือก Text > Css Styles > เลือกชื่อที่ได้ตั้งไว้
(Test) จากนั้นจะเห็นการเปลี่ยนแปลงกับตัวอักษรทดสอบโดยการ Preview กด F12
ทดลองเปลี่ยนขนาดของ Font ใน Browser ลองเปลี่ยนเป็นขนาดใหญ่สุด จะเห็นว่าขนาดตัวอักษรไม่มีการเปลี่ยนแปลงนั้นเป็นการบังคับโดยใช้
Css Styles นั้นเองและยังสามารถใช้ได้กับทุกหน้า Document โดยการใช้ Attach
Styles Sheets