การใส่รูปภาพลงในเวบเพจ
ในบทเรียนนี้คุณจะได้เรียนรู้เกี่ยวกับการนำรูปภาพมาประกอบในหน้าเวบเพจ
ซึ่งมีส่วนสำคัญอย่างยิ่งในการตกแต่งหน้าเวบเพจ ช่วยให้เวบเพจมีความน่าสนใจมากขึ้น
ไม่เครียดเกินไป โดยเฉพาะสำหรับเวบไซต์ที่ขายสินค้านั้น จำเป็นอย่างยิ่งที่จะต้องมีรูปภาพของสินค้าที่จะขายแสดงอยู่บนเวบเพจเพื่อให้ลูกค้าเข้ามาดูก่อนตัดสินใจซื้อ
แต่ปัญหาหนึ่งที่พบกันบ่อยๆ สำหรับการเรียกดูเวบเพจที่มีรูปภาพคือ เวบเพจดังกล่าวจะแสดงผลบนเบราเซอร์ได้ช้า
มีผลทำให้คนเข้ามาดูเกิดอาการเบื่อ จนบางครั้งอาจจะเลิกชมไปได้
ประเภทของไฟล์รูปภาพที่สามารถใช้ในเวบเพจ
สำหรับประเภทของไฟล์รูปภาพที่ใช้งานในคอมพิวเตอร์นั้น
มีอยู่หลายประเภท ซึ่งเราจะแยกประเภทของไฟล์เหล่านี้ด้วยนามสกุลของไฟล์ ได้แก่
.bmp , .pcx , .tix , .tga , .wmf , .gif , .jpg , .png และอื่นๆ แต่สำหรับประเภทของไฟล์ที่สามารถนำมาใช้บนเวบเพจและโปรแกรมเบราเซอร์สามารถโดยทั่วไป
สามารถอ่านได้มี 4 ประเภทคือ .bmp , .jpg , .gif และ .png และสำหรับโปรแกรม
Dreamweaver เองก็สามารถทำงานกับไฟล์เหล่านี้ได้เช่นกัน
เพื่อให้คุณสามารถ เลือกใช้ไฟล์รูปภาพทั้ง 4 ประเภทนี้ได้อย่างเหมาะสม เราจะอธิบายรายละเอียดที่จำเป็นดังนี้
BMP (Bitmap)
ไฟล์ .BMP สามารถแสดงรายละเอียดสีได้ละเอียดและแม่นยำ แต่มีขนาดไฟล์ใหญ่มาก
จึงไม่นิยมใช้
JPG (Joint Photographics
Expert Group)
ไฟล์ .JPG สามารถแสดงรายละเอียดสีได้ถึง 16.7 ล้านสี เหมาะสำหรับรูปภาพที่มีรายละเอียดของสีจำนวนมาก
เช่นรูปถ่าย หรือรูปที่ได้จาการสแกน เข้ามา และมีขนาดเล็กกว่า .BMP มาก ถึงแม้จะไม่สามารถแสดงรายละเอียดของภาพได้เท่า
.BMP ก็ตามแต่อยู่ในเกณฑ์ที่ยอมรับได้ ทำให้นิยมใช้มากกว่า .BMP
GIF (Graphic Interchange
Farmat)
ไฟล์ .GIF สามารถแสดงรายละเอียดสีได้ 256 สี เหมาะสำหรับรูปภาพที่มีจำนวนสีไม่มาก
เช่น รูปภาพ รูปการ์ตูน เป็นต้น ซึ่งไฟล์ .GIF นี้มีขนาดเล็กที่สุดเมื่อเทียบกับ
.BMP และ .JPG
PNG (Patable Network
Graphic)
ไฟล์ .PNG สามารถแสดงรายละเอียดสีได้ถึง 162.7 ล้านสี และมีขนาดเล็กเหมือน
.GIF แต่ยังมีไม่ค่อยได้รับความนิยม เนื่องจากเพิ่งเกิดขึ้นมาได้ไม่นาน แต่อนาคตคาดว่าจะเป็นที่นิยม
และมาแทนที่ .GIF ในที่สุด
การใส่รูป
ขั้นตอนที่ 1 คลิกที่ Insert Image

ขั้นตอนที่ 2 เลือกรูปภาพที่ต้องการใส่ และคลิก select
ขั้นตอนที่ 3 จะได้รูปภาพที่เราต้องการแสดงออกมา
แค่นี้ก็คุณก็ได้รูปตามที่ต้องการแล้วครับ
การทำลิงค์เมล์
Link E-mail
การทำลิงค์เมล์ส่วนมากจะเป็นการให้ผู้ที่ชมเวบไซท์ได้ติดต่อกับเจ้าของเวบไซท์
กล่าวคือก็เป็นการส่งเมล์ธรมดานั้นเองแต่พิเศษอยู่ที่ผู้ชมไม่ต้องพิมพ์ที่อยู่
E-mail Address ของเรา เพียงพิมพ์ข้อความติชมเท่านั้น เหมือนเป็นการส่งเมล์อัตโนมัติโดยไม่ต้องไปที่ผู้ให้บริการเมล์
โดยหลังจากคลิกลิงค์เมล์ทางBrowser จะทำการเปิดโปรแกรมส่งเมล์ให้โดยอัตโนมัติส่วนมากถ้าเป็น
IE จะเปิดโปรแกรม Outlook ให้
วิธีลิงค์เมลล์
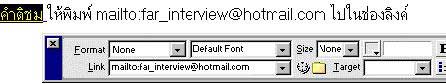
![]() ให้เปิดไฟล์
index.html
ให้เปิดไฟล์
index.html
![]() ให้พิมข้อความว่า
คำติชม
ให้พิมข้อความว่า
คำติชม

หรืออีกวิธีคือ
![]() ใช้
Object โดยเลือกที่ Insert Email Link
ใช้
Object โดยเลือกที่ Insert Email Link

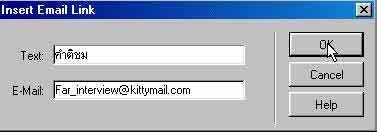
![]() ภายใน
Dialog box ให้กำหนดดังนี้
ภายใน
Dialog box ให้กำหนดดังนี้

![]() Text
ให้ใส่ข้อความ คำติชม
Text
ให้ใส่ข้อความ คำติชม
![]() E-mail
ให้ใส่ที่อยู่ของเมล์
E-mail
ให้ใส่ที่อยู่ของเมล์
![]() คลิก
OK
คลิก
OK
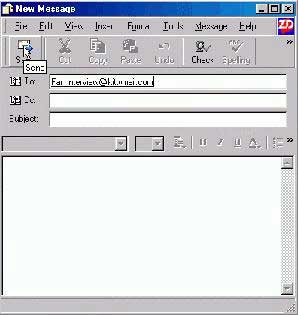
![]() จากนั้นทดสอบโดยการกด
F12 คลิกข้อความจากนั้นโปรแกรมจะเรียกโปรแกรม Outlook ขึ้นมาให้ใส่ข้อความจากนั้นคลิกส่ง
จากนั้นทดสอบโดยการกด
F12 คลิกข้อความจากนั้นโปรแกรมจะเรียกโปรแกรม Outlook ขึ้นมาให้ใส่ข้อความจากนั้นคลิกส่ง
(
send )

การใช้รูปภาพเป็นลิงค์
ส่วนมากจะมีสองประเภทใหญ่คือ
การใช้ภาพทั้งภาพทำลิงค์ หรืออีกอย่างก็คือการใช้บางส่วนของภาพทำลิงค์โดยใช้
Hotspot เลือกเฉพาะที่
การใช้ภาพทั้งภาพเป็นลิงค์
การใช้ภาพเป็นลิงค์นิยมสร้างภาพขึ้นมาเองทำเป็นรูปปุ่มกดจะใช้ร่วมกับ
Rollover คือลักษณะก่อนเอาเมาส์ผ่านจะเป็นอีกรูป พอเอาเมาส์ผ่านหรือวางที่รูปก็จะเปลี่ยนเป็นอีกรูปหนึ่งและยังสามารถเป็นลิงค์ได้อีกด้วย
การทำดังกล่าวจะกล่าวถึงในหัวข้อ Rollover ในที่นี้จะกล่าวถึงการทำลิงค์แบบธรรมดา
![]() สร้างรูปเก็บไว้ในโฟลเดอร์
image ที่ได้สร้างไว้
สร้างรูปเก็บไว้ในโฟลเดอร์
image ที่ได้สร้างไว้
![]() มาที่หน้า
Document index.html
มาที่หน้า
Document index.html
![]() คลิก
Insert image จาก Object
คลิก
Insert image จาก Object

![]() เลือกรูปจาก
Dialog box
เลือกรูปจาก
Dialog box
![]() คลิก
Select
คลิก
Select
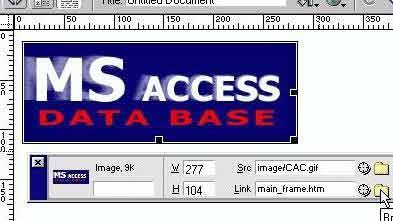
![]() จากนั้นให้คลิกที่รูปภาพในหน้า
Document ที่ได้ Insert มา
จากนั้นให้คลิกที่รูปภาพในหน้า
Document ที่ได้ Insert มา
![]() ให้มาที่
Properties ในช่องลิงค์ให้คลิกที่รูปโฟล์เดอร์เหมือนกับการทำลิงค์ตัวอักษรดังที่ได้นำเสนอไปแล้ว
ให้มาที่
Properties ในช่องลิงค์ให้คลิกที่รูปโฟล์เดอร์เหมือนกับการทำลิงค์ตัวอักษรดังที่ได้นำเสนอไปแล้ว

![]() จากนั้นเลือกไฟล์ที่ต้องการลิงค์ไปหา
หรือจะลิงค์ไปยังเวบไซท์นอกก็ได้
จากนั้นเลือกไฟล์ที่ต้องการลิงค์ไปหา
หรือจะลิงค์ไปยังเวบไซท์นอกก็ได้