การลิงค์ภาพแบบ
Hotspot
การลิงค์แบบ Hotspot การใช้ส่วนมากเป็นการลิงค์เพียงบางส่วนของภาพ
ภาพส่วนมากจะเป็นภาพที่มีขนาดใหญ่เพียงภาพเดียว
ขั้นตอนการทำ
Hotspot
![]() มาที่หน้า
Document พร้อมทำงาน
มาที่หน้า
Document พร้อมทำงาน
![]() Insert
รูปภาพที่ได้เตรียมไว้ ( การดึงรูปภาพเหมือนปกติที่ได้กล่าวมาแล้ว )
Insert
รูปภาพที่ได้เตรียมไว้ ( การดึงรูปภาพเหมือนปกติที่ได้กล่าวมาแล้ว )
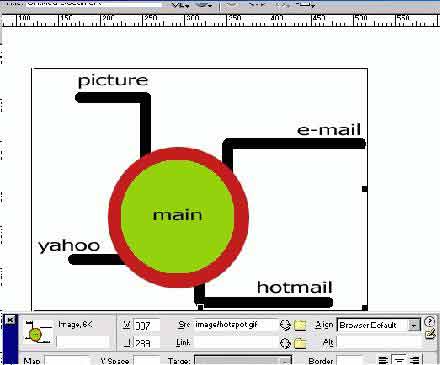
![]() ในตัวอย่างนี้เป็นรูปภาพใหญ่และมีส่วนประกอบย่อยที่จะทำเป็นที่ลิงค์
ในตัวอย่างนี้เป็นรูปภาพใหญ่และมีส่วนประกอบย่อยที่จะทำเป็นที่ลิงค์

![]() คลิกที่ภาพให้ทำงาน
คลิกที่ภาพให้ทำงาน
![]() มาที่
Properties inspector
มาที่
Properties inspector
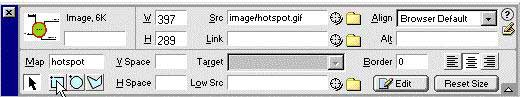
![]() ใหทำการขยาย
Properties inspector เป็นแบบ Full
ใหทำการขยาย
Properties inspector เป็นแบบ Full

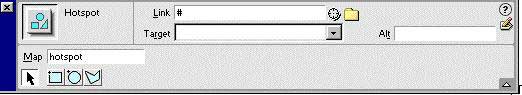
![]() ช่อง
Map ให้กำหนดชื่อ
ช่อง
Map ให้กำหนดชื่อ
![]() คลิกรูปสี่เหลี่ยมดังภาพ
คลิกรูปสี่เหลี่ยมดังภาพ
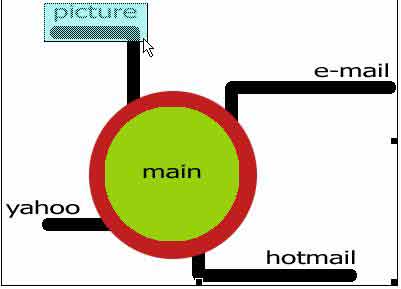
![]() จากนั้นให้มาที่รูปภาพในส่วนที่ต้องการทำเป็นลิงค์
จากนั้นให้มาที่รูปภาพในส่วนที่ต้องการทำเป็นลิงค์

![]() ทำการลากเมาส์ค้างให้เป็นดังรูปตัวอย่าง
ทำการลากเมาส์ค้างให้เป็นดังรูปตัวอย่าง
![]() จากนั้นให้คลิกที่ขอบที่ได้ทำการลากไว้ให้ทำงาน
จากนั้นให้คลิกที่ขอบที่ได้ทำการลากไว้ให้ทำงาน

![]() ในตัวอย่างด้านบนเป็นการใช้
Hotspot หลายรูปแบบทั้ง สี่เหลี่ยม วงกลม และรูปทรงอิสระ
ในตัวอย่างด้านบนเป็นการใช้
Hotspot หลายรูปแบบทั้ง สี่เหลี่ยม วงกลม และรูปทรงอิสระ
![]() ให้คลิกขอบให้
Hotspot ทำงานในตัวอย่างดูได้จากรูปวงกลม จะมีปุ่มขึ้นรอบรูป
ให้คลิกขอบให้
Hotspot ทำงานในตัวอย่างดูได้จากรูปวงกลม จะมีปุ่มขึ้นรอบรูป
![]() ให้มาที่
Properties inspector
ให้มาที่
Properties inspector

![]() Link
ให้กำหนดลิงค์ตามปกติโดยหากเป็นเวบนอกให้พิมพ์เข้าไปเลย หากเป็นลิงค์ภายในให้ทำตามขั้นตอนที่ได้กล่าวมาแล้ว
Link
ให้กำหนดลิงค์ตามปกติโดยหากเป็นเวบนอกให้พิมพ์เข้าไปเลย หากเป็นลิงค์ภายในให้ทำตามขั้นตอนที่ได้กล่าวมาแล้ว

![]() ในตัวอย่างเป็นการลิงค์ไปที่
Yahoo.com
ในตัวอย่างเป็นการลิงค์ไปที่
Yahoo.com
![]() ทดสอบโดยการกด
F12
ทดสอบโดยการกด
F12
![]() ให้เอาเมาส์มาคลิกที่เราได้ทำการลิงค์แบบ
Hotspot จะสังเกตได้ว่าบริเวณอื่นที่ไม่ได้ทำ Hotspot ไม่สามารถที่จะลิงค์ได้
ถึงแม้ ว่าจะเป็นภาพเดียวกัน
ให้เอาเมาส์มาคลิกที่เราได้ทำการลิงค์แบบ
Hotspot จะสังเกตได้ว่าบริเวณอื่นที่ไม่ได้ทำ Hotspot ไม่สามารถที่จะลิงค์ได้
ถึงแม้ ว่าจะเป็นภาพเดียวกัน