การสร้างภาพเคลื่อนไหว
ในการสร้างเวบเพจเพื่อทำให้ดูน่าสนใจสำหรับผู้ที่มาเยี่ยมชม หรือใช้บริการเวบไซต์ของคุณสิ่งที่สำคัญคือการอัปเดตข้อมูลและเปลี่ยนแปลงเวบเพจในเวบไซต์ให้ทันสมัยอยู่เสมอ แต่สิ่งที่จะสร้างความประทับใจอย่างหนึ่ง คือ การที่เวบไซต์นั้นมีลูกเล่นต่างๆ ซึ่งอาจจะใช้ข้อความหรือรูปภาพ เป็นตัวดึงดูดความสนใจ และสำหรับลูกเล่นแบบหนึ่งที่นิยมใช้กันมากคือ การสร้างภาพเคลื่อนไหว (Animation) ซึ่งโปรแกรม Dreamweaver มีความสามารถในการสร้างภาพเคลื่อนไหวได้อย่างสะดวก และทำได้ง่ายเมื่อเทียบกับโปรแกรมอื่นๆ
เครื่องมือในการสร้างภาพเคลื่อนไหวของโปรแกรม
Dreamweaver นั้นจะมีอยู่ 2 เครื่องมือหลัก คือ Timeline และ Keyframe ซึ่งสามารถใช้สร้างภาพเคลื่อนไหวได้ทั้งที่เป็นรูปภาพหรือข้อความ
Timeline คืออะไร
เป็นเทคนิคทำภาพเคลื่อนไหวแบบง่าย
ๆ โดยไม่ต้องใช้ Flash แก่ผลงาน ออกมาก็พอใช้ได้เลยทีเดียว ถ้าฝึกฝนบ่อย
ๆ อาจ ทำให้ผู้ชมถึงกับตะลึง ๆ ก็ได้
Keyframe หมายถึงอะไร
คำสั่ง
Keyframe เป็นเครื่องมือที่ช่วยกำหนดจุดหรือตำแหน่งต่างๆของการเคลื่อนไหว
ซึ่งจุดหรือตำแหน่งดังกล่าวนี้ สามารถเปลี่ยนทิศทางของเส้น Timeline เดิมได้
เช่นเส้น Timeline เดิมเป็นเส้นตรง แต่เมื่อพิมพ์ Keyframe ใหม่แล้ว จะทำให้มีทิศทางการเคลื่อนไหวเปลี่ยนแปลงไปเป็นเส้นโค้ง
หรือเป็นไปตามทิศทางที่คุณได้ต้องการ
ขั้นตอนการทำ
การสร้างในเทคนิคนี้ต้องอาศัยเลเยอร์เข้ามาช่วยในการทำ
![]() ให้ทำการ
Insert layer โดยคลิกจาก Object > common > layer
ให้ทำการ
Insert layer โดยคลิกจาก Object > common > layer
![]() หลังจากได้เลเยอร์แล้วให้ทำการขยายขนาดตามต้องการหรือจะใส่รูปสวย
ๆ ลงไปก็ได้ แต่แนะนำให้สร้างเลเยอร์ไม่ใหญ่มาก นักเพราะตอนทำ Animation
(ภาพเคลื่อนไหว)
อาจจะบดบังทัศนียภาพของเวบเพจของเราได้
หลังจากได้เลเยอร์แล้วให้ทำการขยายขนาดตามต้องการหรือจะใส่รูปสวย
ๆ ลงไปก็ได้ แต่แนะนำให้สร้างเลเยอร์ไม่ใหญ่มาก นักเพราะตอนทำ Animation
(ภาพเคลื่อนไหว)
อาจจะบดบังทัศนียภาพของเวบเพจของเราได้
![]() หรือจะพิมพ์ข้อความตามตัวอย่างก็ได้
หรือจะพิมพ์ข้อความตามตัวอย่างก็ได้

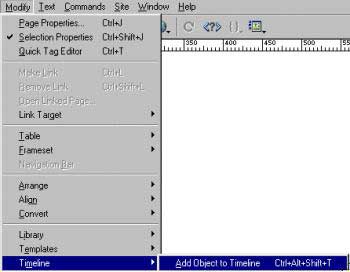
![]() จากนั้นให้คลิกที่
Modify > Timeline > Add Object to timeline หรือกด Ctrl + Alt + Shift
+ t
จากนั้นให้คลิกที่
Modify > Timeline > Add Object to timeline หรือกด Ctrl + Alt + Shift
+ t

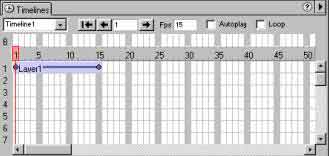
![]() จากนั้นให้มาคลิกที่เลเยอร์ให้ทำงานจากนั้นคลิกเมาส์ขวาเลือก
Add to Timeline
จากนั้นให้มาคลิกที่เลเยอร์ให้ทำงานจากนั้นคลิกเมาส์ขวาเลือก
Add to Timeline

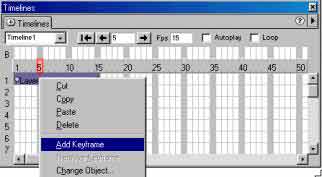
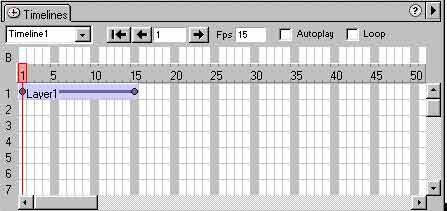
![]() จากนั้นให้คลิกที่เฟรมที่
5 คลิกเมาส์ขวา เลือก Add Keyframe (จะปรากฎจุดวงกลมขึ้นที่เฟรมที่ 5)
จากนั้นให้คลิกที่เฟรมที่
5 คลิกเมาส์ขวา เลือก Add Keyframe (จะปรากฎจุดวงกลมขึ้นที่เฟรมที่ 5)

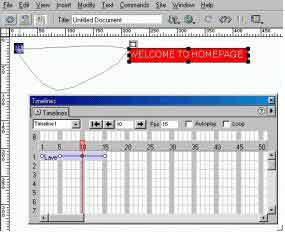
![]() จากนั้นให้เลื่อนเมาส์มาที่หูเลเยอร์ทำการเลื่อนเลเยอร์มากทางขวาล่างตามต้องการ
จากนั้นให้เลื่อนเมาส์มาที่หูเลเยอร์ทำการเลื่อนเลเยอร์มากทางขวาล่างตามต้องการ

![]() ให้ทำเช่นเดียวกัน
กับเฟรมที่ 10 แล้วลากเลเยอร์มาทางขวาบนดังภาพตัวอย่าง
ให้ทำเช่นเดียวกัน
กับเฟรมที่ 10 แล้วลากเลเยอร์มาทางขวาบนดังภาพตัวอย่าง
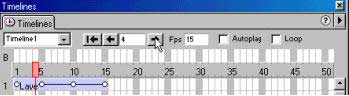
![]() ทดสอบโดยการคลิกค้างที่ลูกศรที่ชี้ไปทางขวามือบน
Timeline
ทดสอบโดยการคลิกค้างที่ลูกศรที่ชี้ไปทางขวามือบน
Timeline

![]() คลิก
Autoplay และ Loop เพื่อให้ Timeline ทำงานและวน Loop ด้วย
คลิก
Autoplay และ Loop เพื่อให้ Timeline ทำงานและวน Loop ด้วย
![]() กด
F12 จากนั้นจะเห็นผลงานระดับมืออาชีพเกิดขึ้น
กด
F12 จากนั้นจะเห็นผลงานระดับมืออาชีพเกิดขึ้น
Option บน Timeline inspector

![]() =
Name : ให้คลิกในชื่อ Timeline แล้วเติมชื่ออื่นลงไปแทน
=
Name : ให้คลิกในชื่อ Timeline แล้วเติมชื่ออื่นลงไปแทน
![]() =
กรอกกลับไปเริ่มต้นดูใหม่ตั้งแต่ต้น
=
กรอกกลับไปเริ่มต้นดูใหม่ตั้งแต่ต้น
![]() =
ถอยหลังไป 1 Frame (กดค้างไว้)
=
ถอยหลังไป 1 Frame (กดค้างไว้)
![]() =
เดินหน้า 1 Frame (กดค้างจะเป็นการเล่นเทปชั่วคราว)
=
เดินหน้า 1 Frame (กดค้างจะเป็นการเล่นเทปชั่วคราว)
![]() autoplay
พอเปิดหน้าเวบเพจมาก็สั่งแอคชั่น เลเยอร์จะวิ่งมาทันทีเลย
autoplay
พอเปิดหน้าเวบเพจมาก็สั่งแอคชั่น เลเยอร์จะวิ่งมาทันทีเลย
![]() Loop
เมื่อเลเยอร์วิ่งมาจนสุด จะกลับไปวิ่งมาใหม่เรื่อย ๆ
Loop
เมื่อเลเยอร์วิ่งมาจนสุด จะกลับไปวิ่งมาใหม่เรื่อย ๆ
FPS มาจาก frame per second หมายถึงให้ใส่จำนวนเฟรมที่ใช้ต่อวินาที
Frame
ก็เหมือนฟิล์มในหนัง ค่าปกติคือ is frame ต่อวินาทีตามที่เราตั้งไว้ซึ่งจากตัวอย่างเรามี
15 frame หมายถึงเลเยอร์นี้จะวิ่งมาปรากฎภายใน 1 วินาที ถ้าต้องการเพิ่ม
frame30frame จะได้วิ่งมา 2 วินาทีให้ลาก Frame ใน Timeline
หมายเหตุ : ปกติหนังภาพยนตร์ใช้ 24-30 เฟรม จะดูสบายตากว่า แต่สำหรับเวบเพจแค่
15 frame/วินาที ก็พอ
การเปลี่ยนชื่อ Timeline
ปกติเวลาคุณสร้าง Timeline โปรแกรม Dreamweaver จะตั้งชื่อ Timeline เป็น Timeline1 , Timeline2 ,......ตามลำดับ แต่หากคุณต้องการตั้งชื่อ Timeline เพื่อให้สื่อกับรูปแบบของการเคลื่อนไหวที่คุณต้องการคุณสามารถทำได้ตามขั้นตอนดังนี้
1 . ให้แสดงไดอะล็อกบ็อกซ์ของ Timeline
ขึ้นมาก่อน หากไดอะล็อกบ็อกซ์ดังกล่าวยังไม่แสดง
2 . คลิกเมนู Modify แล้วเลือกคำสั่ง Timeline จากนั้นเลือกคำสั่งย่อย Rename
Timeline
3 . ที่ไดอะล็อกบ็อกซ์ Rename Timeline ในช่อง Timeline Name ตั้งชื่อ Timeline
ใหม่ตามที่ต้องการ จากนั้นคลิก OK